On a device-agnostic approach
2010
Only a few years ago, most people went online using a desktop or a laptop.

CC Image courtesy of Rakesh Ashok on Flickr
Today and beyond
Now people use a myriad of devices over a varying connections summed up as “hostile browsers, tiny screens, slow connection speeds, touch inputs”

CC Image courtesy of Jeremy Keith on Flickr
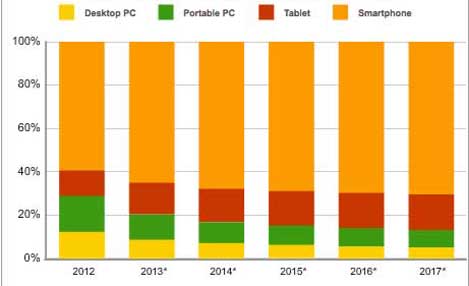
2017
Tablets and smartphones will make up most of the sales of connected devices

Image from IDC
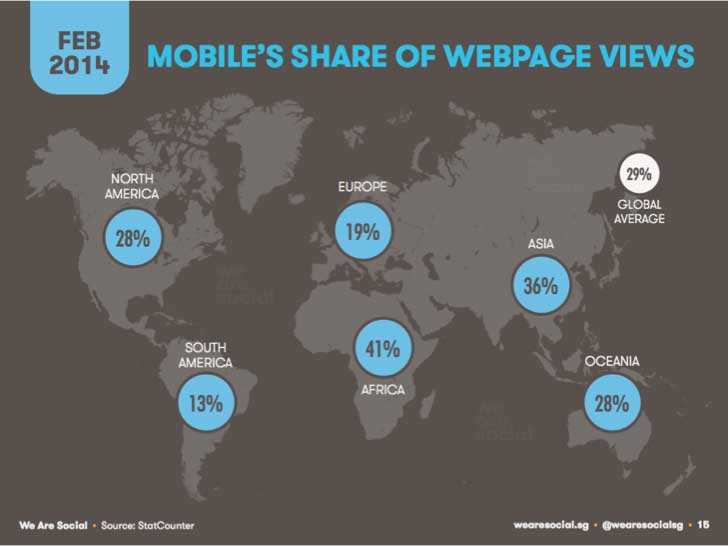
A mobile world
Mobile is often the only point of internet access in some parts of the world

Image from We Are Social
Are we building a digital product for yesterday or tomorrow?

See this post for lots more stats
Traditional approach
Design and build desktop site first – consider this the “complete version”. Then consider a mobile site – slimmed down version of desktop version – either as separate site or using media queries – “responsive design”
- Bad for users – Penalise them for visiting site on a smaller device when most people want full access.
- Painful to maintain – No easy or coherent evolution of design
What if we turn it around?
Make the product:
- Work well at many different screen sizes
- Built for speed and performance on many devices / connection speeds
- Work for touch screen and even “no-screen” (accessibility/APIs etc)
- Promote content over navigation
Mobile first is a bit misleading
It’s really about starting to design from the content outwards.
Device agnostic
Content, presentation, interface – Reduce to the minimum amount necessary
- Forces you to focus and prioritize by embracing constraints
- Ensures you don’t have to maintain separate sites
- Serves your users in countries with poor connections by default
Different devices and poor connections are not after-thoughts: they are at the heart of the product.
Progressively enhance for particular devices only when evidence of demand exists.
Data structures and editorial / content decisions are the biggest issues. Technical and design issues are secondary.
If we think about the content first, working on any device, all other considerations slot into place.
Hierarchy of content needs
Some ways of prioritising and thinking about content in a device-agnostic project:
- Access
- Legibility
- Ease of comprehension
- Relevance – to the need, moment, interests, behaviour, and personal history
- Everything else: Later access, ease of reference, etc</ul>
See this post on responsive web publishing for more details.